JUAL TERBARU* – PreviewBot – See Your Changes in Realtime
*Jaminan Terbaru Yang Di Dapatkan DinaDino Dari Developer
========================================
Dapatkan Diskon Hingga 50% Dan Promo menarik lainnya yang akan kami bagikan nanti pada event tertentu. Pastikan Anda jangan sampai ketinggalan informasi ini, Dapatkan Infonya di channel whatsapp berikut ini:
Jika, Grup diatas sudah full silahkan hubungi kontak WhatsApp kami dibawah ini:
WAJIB BACA sebelum membeli:
========================================
Sebelum membeli WAJIB membaca poin-poin dibawah ini:
1. Produk 100% Ori Dari Developer, Tapi Ada Beberapa Sudah Teraktivasi Secara Clean.
2. Tidak Ada Purchase Code/Lisensi/Api Dari Developer Alias GPL/GNU.
3. Semua Produk 100% Legal Dan Aman Dengan Status GPL/GNU
4. GPL/GNU Adalah Lisensi Public. Selebihnya Bisa Googling.
5. Untuk Produk Yang Berlisensi Resmi Dari Developer Bisa Anda Temukan Di Etalase/Kategori >> Lisensi Original
6. Support Dari KAMI hanya sebatas instalasi dan hal2 minor. Selebihnya Bisa Dipelajari Di Dokumentasi/Docs Yang Diberikan Oleh Pihak Developer.
7. KAMI Akan Selalu Memberikan Update Terbaru Selama KAMI Masih Diberi Akses Download Dari Developernya.
8. Mengenai Bonus Dan Lainnya Bisa Dicek Pada Link Dibawah ini:
*Gunakan Waktu Anda untuk Membaca Syarat Ketentuan Diatas Sebelum Membeli
=========================================================
Demo PRODUK INI bisa langsung dicek lewat link dibawah ini:
=======================
Deskripsi Produk:
=======================
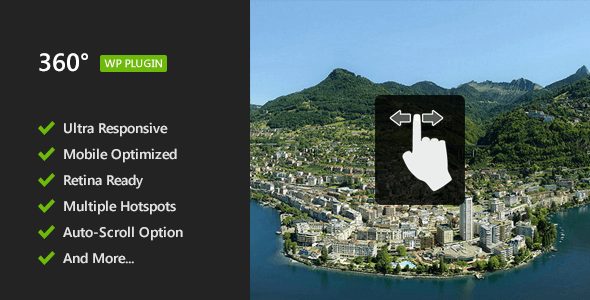
PreviewBot – Lihat Perubahan Anda di CodeCanyon Realtime
Apakah Anda bosan dengan pembuat halaman frontend yang jauh dari “apa yang Anda lihat adalah apa yang Anda dapatkan” dan Anda tidak dapat diganggu untuk menekan tombol pratinjau itu untuk ketiga kalinya dalam satu jam terakhir? Apakah Anda benci mengubah ukuran jendela pratinjau untuk memeriksa respons berulang kali?
Ya, kami melakukannya dan inilah yang kami dapatkan:
Tekan tombol pratinjau itu sekali saja untuk membuka jendela pratinjau
Setiap perubahan yang Anda buat di editor backend Anda akan menyegarkan jendela pratinjau Anda
Jika halaman Anda lambat atau Anda tidak suka melihat halaman pratinjau terlalu sering disegarkan, Anda dapat mengubah interval atau menyetel plugin agar hanya disegarkan dengan hotkey
Buka beberapa jendela pratinjau dengan menyalin-menempelkan url jendela pratinjau Anda saat ini ke tab atau jendela baru. Semua jendela atau tab akan di-refresh pada perubahan
FITUR UTAMA
Refresh otomatis: Secara otomatis menyegarkan jendela pratinjau saat mengedit halaman atau posting. Ini seperti BrowserSync untuk halaman WordPress.
Hotkey refresh: Segarkan jendela pratinjau seperti pro dengan menekan kombinasi tombol
Beberapa jendela: Buka beberapa jendela pratinjau dengan menyalin dan menempelkan url pratinjau ke jendela baru. Setiap jendela akan disegarkan pada perubahan. Uji desain responsif dengan mudah dengan menskalakan jendela Anda ke berbagai ukuran.
Sinkronisasi CSS Langsung untuk Visual Composer / WPBakery Page Builder: Anda sekarang dapat mengetik di editor CSS Visual Composer dan perubahan akan segera terlihat di halaman pratinjau Anda. Seperti biasa Anda dapat menonaktifkan transfer otomatis dan menggunakan hotkey Anda untuk menyegarkan css pratinjau.
BATASAN YANG DIKETAHUI
Saat menggunakan Blok “Editor Klasik” di Gutenberg, pratinjau akan mendeteksi perubahan bukan saat Anda mengetik. Segera setelah Anda mengklik di luar blok, perubahan akan terdeteksi. Ini karena komunikasi internal editor Gutenberg. Namun, Anda dapat menggunakan hotkey untuk menyegarkan pratinjau di dalam blok editor klasik.
Tombol pintas dalam aplikasi web cenderung sangat bergantung pada sistem atau browser. Tidak semua kombinasi tombol akan berfungsi untuk pengaturan Anda, jadi Anda mungkin harus mencoba beberapa.
















 Tidak ada produk di keranjang.
Tidak ada produk di keranjang.
92 ulasan untuk PreviewBot – See Your Changes in Realtime
Belum ada ulasan.